Comprendre les Balises dans les Langages de Programmation
Les balises : ces petits éléments de code sont la clé de voûte de la programmation. Dans cet article, nous allons explorer leur rôle fondamental et leur utilisation, en particulier pour les débutants. Prêt à plonger dans le monde des balises et à comprendre comment elles façonnent notre expérience numérique ?
Qu’est-ce qu’une balise ?
Définition d’une balise en programmation
En programmation, une balise est un élément essentiel qui permet de donner une structure et une signification à un morceau de code. Elle est utilisée pour encapsuler des informations ou des commandes spécifiques à un langage de programmation donné. Une balise est généralement délimitée par des caractères spécifiques, tels que des chevrons (< >) ou des crochets ([ ]), qui l’entourent.
Une balise peut contenir des données, des instructions, des attributs, ou d’autres éléments selon le contexte. Lorsqu’elle est interprétée par un programme, elle indique au système comment traiter le contenu qu’elle englobe. Les balises sont couramment utilisées pour définir la structure d’un document ou d’une page web, pour spécifier des actions à effectuer, ou pour marquer des parties spécifiques d’un programme.

Comparaison avec les balises dans d’autres contextes
Bien que le terme « balise » soit souvent associé à la programmation, il est également utilisé dans d’autres contextes pour des fonctions similaires. Par exemple, en HTML (HyperText Markup Language), les balises sont utilisées pour définir la structure et le contenu d’une page web. Dans ce contexte, elles sont appelées « balises HTML » et sont utilisées pour créer des éléments tels que des titres, des paragraphes, des images, et des liens.
Cependant, il est important de noter que les balises peuvent différer considérablement de celles utilisées dans d’autres contextes. Les balises sont spécifiques au langage de programmation en cours d’utilisation, ce qui signifie qu’elles peuvent avoir des règles et des fonctionnalités différentes en fonction du langage. Par conséquent, une balise HTML n’aura pas la même syntaxe ni la même signification qu’une balise dans un langage comme XML (eXtensible Markup Language).
La syntaxe et la structure des balises
La syntaxe et la structure des balises revêtent une importance capitale en programmation. Les balises doivent être correctement formatées pour être comprises et interprétées par le langage de programmation ou le système. Une erreur de syntaxe dans une balise peut entraîner des erreurs dans le code, provoquer des dysfonctionnements, voire rendre le code inutilisable.
La structure des balises, c’est-à-dire la manière dont elles sont imbriquées les unes dans les autres, définit également la hiérarchie et la logique du code. Une structure de balises bien conçue facilite la lecture, la maintenance et la collaboration sur le code. En revanche, une structure désorganisée peut rendre le code confus et difficile à gérer. Il est donc essentiel de respecter les conventions de syntaxe et de structure propres au langage de programmation que l’on utilise, ce qui contribue à créer un code clair et fonctionnel.
Utilisation des Balises dans HTML
Les balises HTML
Les balises HTML, abréviation de HyperText Markup Language, sont des éléments clés de la création de pages web. Elles servent à structurer le contenu d’une page, à définir la présentation visuelle et à incorporer des liens, des images et d’autres médias. Les balises HTML sont encadrées par des chevrons angulaires (< >) et sont souvent utilisées par paires, avec une balise d’ouverture et une balise de fermeture qui entourent le contenu qu’elles affectent.
Les balises HTML les plus courantes
<html> : La balise <html> déclare le début et la fin du document HTML. Tout le contenu de la page web est encapsulé à l’intérieur de cette balise.
<head> : La balise <head> contient des informations non affichées à l’utilisateur, telles que le titre de la page, les liens vers des fichiers CSS (feuilles de style), et d’autres méta-informations.
<body> : La balise <body> englobe tout le contenu visible de la page web, y compris le texte, les images, les liens, les vidéos, etc.
<p> : La balise <p> est utilisée pour créer des paragraphes de texte. Elle est particulièrement utile pour organiser le contenu en blocs de texte distincts.
<div> : La balise <div> est polyvalente et sert à diviser le contenu de la page en sections logiques. Elle est souvent utilisée pour appliquer des styles CSS et pour organiser le contenu de manière structurée.
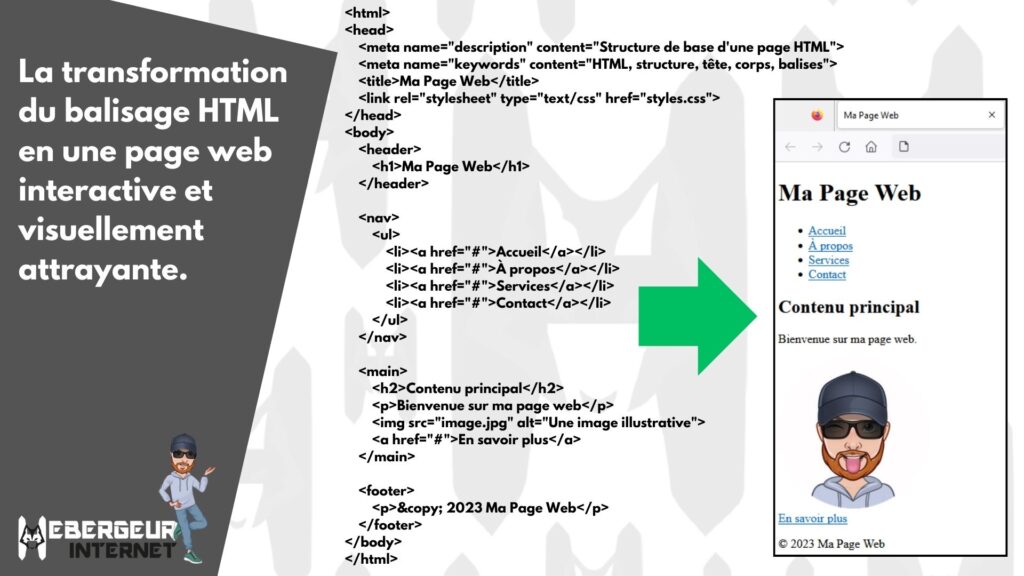
Structurer une page web avec des balises
Les balises HTML jouent un rôle essentiel dans la structuration d’une page web. Elles permettent de définir la hiérarchie du contenu et sa mise en forme. Par exemple, pour créer un titre de page, on utilise la balise <h1> pour le titre principal, <h2> pour les sous-titres, et ainsi de suite. Les balises de liste, telles que <ul> (liste non ordonnée) et <ol> (liste ordonnée), aident à créer des listes d’éléments.
<!DOCTYPE html>
<html>
<head>
<title>Ma Première Page Web</title>
</head>
<body>
<h1>Titre Principal</h1>
<h2>Sous-Titre</h2>
<p>Ceci est un paragraphe de texte.</p>
<ul>
<li>Élément 1</li>
<li>Élément 2</li>
</ul>
<ol>
<li>Point A</li>
<li>Point B</li>
</ol>
</body>
</html>En outre, les balises permettent d’inclure des médias comme des images avec <img>, des liens avec <a>, des vidéos avec <video>, et bien plus encore. Les développeurs web utilisent également des balises spécifiques pour incorporer des formulaires interactifs, des tableaux de données, des balises de sectionnement pour la structure de la page, et des balises sémantiques pour indiquer le sens du contenu.
les balises HTML sont les blocs de construction fondamentaux qui permettent de donner forme et structure à une page web, rendant ainsi possible la création de sites web riches et interactifs.
Les Balises Auto-Fermantes en HTML
Les balises qui n’ont pas de balise fermante sont communément appelées « balises auto-fermantes » ou « balises vides ». Contrairement aux balises traditionnelles qui ont une balise d’ouverture et une balise de fermeture pour envelopper le contenu, les balises auto-fermantes sont utilisées pour insérer des éléments dans un document sans avoir de contenu interne. Elles sont souvent utilisées pour intégrer des médias, des liens ou des éléments qui ne nécessitent pas de texte supplémentaire. En HTML, ces balises sont écrites avec un chevron suivi d’un slash avant la fermeture, par exemple, <img /> pour les images ou <br /> pour les sauts de ligne. Ces balises simplifient la structure des documents HTML en évitant la nécessité d’une balise de fermeture distincte, ce qui les rend pratiques et efficaces pour l’intégration d’éléments spécifiques dans une page web.
Exemples de Balises Auto-Fermantes
<img /> : Cette balise est utilisée pour afficher des images sur une page web. Par exemple :
<img src="image.jpg" alt="Description de l'image" />Ce code insérera une image nommée « image.jpg » dans le document.
<br /> : Utilisée pour créer un saut de ligne, cette balise est pratique lorsque vous souhaitez diviser le texte ou le contenu sur plusieurs lignes.
<input /> : Cette balise est essentielle pour la création de formulaires interactifs. Les utilisateurs peuvent saisir différentes informations dans ces champs grâce à cette balise.
<hr /> : Utilisée pour insérer une ligne horizontale, cette balise peut être utilisée pour séparer visuellement différentes sections d’une page.
Avantages des Balises Auto-Fermantes
Les balises auto-fermantes en HTML offrent des avantages significatifs dans le processus de développement web. Leur structure simplifiée simplifie non seulement la syntaxe des documents HTML, mais elle améliore également la lisibilité du code source. En éliminant la nécessité d’une balise de fermeture distincte, ces balises réduisent la complexité du code, le rendant plus lisible et compréhensible pour les développeurs.
L’efficacité est un autre atout majeur des balises auto-fermantes. En réduisant le nombre de balises nécessaires pour structurer une page web, elles contribuent à alléger le code HTML. Cette légèreté est importante pour optimiser les performances des sites web. Des pages plus légères se chargent plus rapidement, améliorant ainsi l’expérience utilisateur.
Un autre avantage significatif réside dans la compatibilité universelle de ces balises. Tous les navigateurs web modernes prennent en charge les balises auto-fermantes, assurant ainsi une cohérence d’affichage sur différentes plates-formes. Cette compatibilité élargie garantit que les pages web conservent leur apparence et leur fonctionnalité quel que soit le navigateur utilisé par les visiteurs.
Les balises auto-fermantes en HTML sont des outils essentiels pour les développeurs web. Elles simplifient la structuration des documents en permettant l’intégration d’éléments sans texte supplémentaire. Combinant simplicité, efficacité et compatibilité, ces balises jouent un rôle essentiel dans la création d’expériences web fluides et cohérentes. Les développeurs peuvent ainsi utiliser ces balises pour améliorer l’efficacité de leur code, assurant ainsi des pages web bien structurées et réactives pour les utilisateurs du monde entier.
Balises dans d’autres Langages de Programmation
Les balises, bien qu’étroitement associées à HTML, ne se limitent pas à ce langage de balisage. Elles sont également présentes dans d’autres langages de programmation, chacun ayant sa propre syntaxe et son utilisation spécifique. Au-delà d’HTML, nous allons explorer l’utilisation des balises dans XML, XHTML, SGML.
XML (eXtensible Markup Language) : XML est un langage de balisage utilisé pour structurer et stocker des données de manière lisible par les humains et les machines. Les balises XML ressemblent à celles d’HTML, car elles sont encadrées par des chevrons (< >). Cependant, contrairement à HTML, XML n’impose pas de balises prédéfinies. Les utilisateurs peuvent définir leurs propres balises et attributs, ce qui le rend plus flexible pour la représentation des données.
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Message</heading>
<body>Ne pas oublier la réunion demain à 14h.</body>
</note>XHTML (eXtensible HyperText Markup Language) : XHTML est une évolution d’HTML qui suit les règles de XML. Les balises XHTML sont presque identiques à celles d’HTML, mais elles doivent être bien formées et correctement imbriquées, conformément aux règles XML. Cela garantit une structure HTML plus cohérente et facilite la transition entre HTML et XML.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Page XHTML</title>
</head>
<body>
<h1>Titre Principal</h1>
<p>Un paragraphe de texte.</p>
</body>
</html>SGML (Standard Generalized Markup Language) : SGML est le prédécesseur de XML et HTML. Bien qu’il ne soit pas couramment utilisé dans le développement web moderne, il a joué un rôle essentiel dans l’évolution des langages de balisage. SGML permet une personnalisation avancée des balises et de la structure du document, ce qui en fait un langage très puissant mais complexe.
<!DOCTYPE customDoc [
<!ELEMENT customElement (#PCDATA)>
<!ATTLIST customElement
attribute CDATA #IMPLIED
>
]>
<customElement attribute="valeurPersonnalisée">Ceci est le contenu de l'élément personnalisé.</customElement>En comparant ces langages, on constate que la similitude réside principalement dans l’utilisation de balises encadrées par des chevrons. Cependant, les différences résident dans la manière dont les balises sont structurées et utilisées. XML offre une grande flexibilité pour la définition de balises personnalisées, tandis que XHTML maintient la syntaxe stricte d’HTML avec les avantages de la bienformation XML. SGML, quant à lui, est plus ancien et complexe, principalement utilisé dans des domaines spécialisés.
Bien que les balises soient un concept commun à de nombreux langages de programmation, il est important de comprendre leurs spécificités dans chaque contexte pour les utiliser efficacement. Chaque langage de balisage et de programmation a ses avantages et ses limites, ce qui permet aux développeurs de choisir le mieux adapté à leurs besoins, que ce soit pour structurer des données, créer des pages web ou améliorer la lisibilité du code source.
Comment Utiliser les Balises Correctement
Bonnes pratiques pour utiliser les balises de manière efficace et lisible
Lorsque vous travaillez avec des balises en programmation, il est essentiel de suivre certaines bonnes pratiques pour garantir que votre code reste lisible, maintenable et conforme aux normes. Voici quelques conseils détaillés pour une utilisation efficace des balises :
Nommez vos balises de manière significative : L’un des premiers aspects à considérer lors de l’utilisation de balises est le choix des noms. Optez pour des noms de balises qui décrivent clairement le contenu ou la fonction qu’elles encapsulent. Par exemple, utiliser <header> pour l’en-tête d’une page est plus significatif que <div id="entete">. Des noms de balises explicites facilitent la compréhension du code, même pour quelqu’un qui ne l’a pas écrit.
Utilisez une indentation cohérente : L’indentation consiste à aligner visuellement les balises pour refléter leur structure hiérarchique. En utilisant une indentation cohérente, vous créez un code plus lisible. Par exemple :
<body>
<header>
<h1>Titre de la Page</h1>
<nav>
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">À propos</a></li>
</ul>
</nav>
</header>
<main>
<!-- Contenu principal de la page -->
</main>
</body>Fermez toutes les balises correctement : Chaque balise d’ouverture doit avoir une balise de fermeture correspondante. Oublier de fermer une balise peut entraîner des erreurs graves dans le rendu de la page. Assurez-vous que les balises sont correctement imbriquées pour éviter toute ambiguïté.
Évitez les balises obsolètes : Les langages de balisage évoluent, et certaines balises et attributs deviennent obsolètes avec le temps. Évitez d’utiliser des éléments obsolètes comme <font> ou des attributs comme align. Au lieu de cela, adoptez les normes actuelles pour assurer la compatibilité future de votre code.
Évitez les balises imbriquées excessivement : Une structure de balises trop complexe peut rendre le code difficile à gérer. Cherchez un équilibre entre la structure nécessaire pour décrire le contenu de votre page et la simplicité du code. Évitez les balises inutiles qui n’apportent pas de valeur sémantique.
Erreurs courantes à l’utilisation de balises
Bien que les balises soient des éléments fondamentaux de la programmation web, des erreurs courantes peuvent surgir si elles ne sont pas utilisées correctement. Voici quelques erreurs à éviter :
Balises mal équilibrées : Assurez-vous que chaque balise d’ouverture a une balise de fermeture correspondante. Par exemple, <div> doit être suivi de </div>. Les balises mal équilibrées peuvent entraîner des problèmes de rendu et de validation.
Balises inutiles : Évitez d’utiliser des balises qui n’apportent aucune valeur sémantique ou visuelle à la page. Parfois, les développeurs utilisent des balises <div> ou <span> de manière excessive, ce qui peut alourdir le code inutilement.
Négliger la sémantique : Les balises sémantiques comme <header>, <nav>, <article>, et <footer> sont importantes pour indiquer la signification du contenu. Évitez d’utiliser des balises de présentation telles que <b> ou <i> pour formater le texte, car cela réduit la sémantique du code.
Attributs mal utilisés : N’ajoutez pas d’attributs inutiles ou redondants aux balises. Chaque attribut doit avoir un but spécifique et être conforme aux spécifications du langage.
Trop de balises en ligne : Évitez d’utiliser des balises block (comme <div>) pour englober du contenu en ligne (comme du texte). Utilisez plutôt des balises inline appropriées (comme <span>).
En suivant ces conseils et en évitant ces erreurs courantes, vous pouvez améliorer la qualité de votre code HTML, le rendant plus lisible, plus maintenable et plus conforme aux normes actuelles du web. Une utilisation correcte des balises est essentielle pour créer des pages web bien structurées et accessibles.
En Conclusion
les balises jouent un rôle essentiel dans la programmation, qu’il s’agisse de créer des pages web en HTML, de structurer des données en XML, de maintenir la sémantique en XHTML. Elles sont les éléments de base qui permettent de donner une structure et une signification au code, tout en facilitant la compréhension et la gestion du contenu.
Pour utiliser les balises correctement, il est essentiel de suivre les bonnes pratiques, telles que le choix de noms significatifs, l’indentation cohérente, la fermeture correcte des balises et l’évitement des balises obsolètes. En évitant les erreurs courantes, vous pouvez garantir que votre code reste propre, lisible et conforme aux normes actuelles du web.
En fin de compte, que vous soyez un débutant en programmation ou un développeur expérimenté, comprendre le rôle des balises et les utiliser de manière efficace est essentiel pour créer des sites web, structurer des données et développer des applications avec succès. Les balises sont la clé de voûte de la programmation, et en les maîtrisant, vous pouvez façonner votre expérience numérique de manière créative et fonctionnelle. Alors, plongez dans le monde des balises et explorez les possibilités infinies qu’elles offrent dans le domaine de la programmation.
Notez cet article